<head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 分享显示的标题--> <meta itemprop="name" content="欢迎访问AFT博客" /> <!-- 分享显示的缩略图--> <meta itemprop="image" content="https://aftss.cn/" /> <!-- 分享显示的简介--> <meta name="description" itemprop="description" content="AFT博客" /> <meta name="description" content=""> <meta name="author" content="by aftss.cn"> <link rel="icon" href="img/icon/favicon.ico"> <title>AFT博客</title>
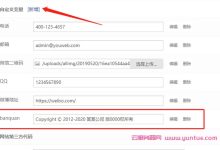
qq分享网站自定义标题简介和图标的代码
未经允许不得转载:HU网络 » qq分享网站自定义标题简介和图标的代码